Secure websites transfer the data in an encrypted format. This ensures that an attacker who sniffs the packages from the network cannot read the data. Securing your website by using an SSL certificate is the first step towards the right direction. Browsers take this approach to the next level by making sure that all resources use HTTPS. This is where you may come across this error: “Mixed Content: The page was loaded over HTTPS, but requested an insecure font“.
This error doesn’t show up to the end users right away. It stays in the “Console” tab of your browser’s “Developer Tools” window. The website shows different symptoms when this error occurs in the background.
Symptoms of Mixed Content (Insecure Font) Issue
When there is a “Mixed Content (Insecure Font)” issue:
- Your website may not use the font you selected
- Some icons may not appear
- There might be CSS adjustment issues
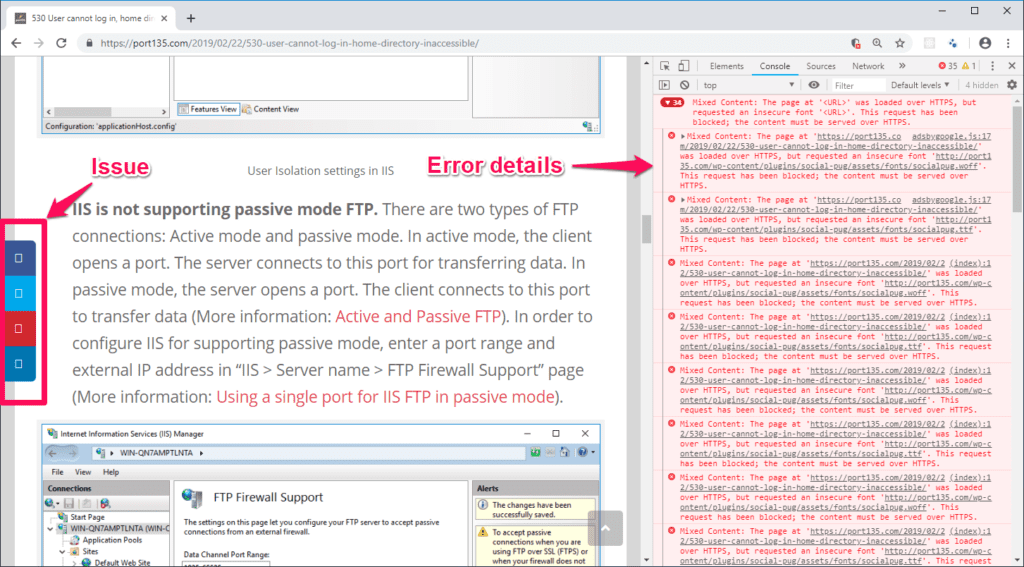
In order to figure out the underlying issue, turn on “Developer Tools” and visit the website again. The “Console” tab should give the detailed error message:
Mixed Content: The page at ” was loaded over HTTPS, but requested an insecure font ”. This request has been blocked; the content must be served over HTTPS.