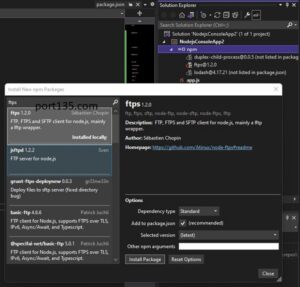
Visual Studio makes it easy to run your application project by using IIS installed in Windows. You don’t have to explicitly go to IIS Manager and deploy your application there. You can simply click the “Run” (green arrow) icon to view your project on browser.
Visual Stuio
(Solved) Could not reach the Web Deploy endpoint on the specified virtual machine
By using Visual Studio, you can publish your website directly to an Azure Virtual Machine. After selecting the VM in the Publish wizard, you may come across this error message: “Could not reach the Web Deploy endpoint on the specified virtual machine“