If you use a Visual Studio template that comes with TypeScript by default, you may need to extend the capability of it to use JavaScript. In this post, we will learn how to add JavaScript pages to React Core Boilerplate template.
React is a JavaScript library that is developed by Facebook and used by developers to create interactive user interfaces. It updates and render only the specific components on your page when the data changes.
React Core Boilerplate is a Visual Studio template that helps developers to easily embed and use React in their web applications.
Add JavaScript pages to React Core Boilerplate template
React Core Boilerplate template automatically creates TypeScript files (.tsx extension) for application logic. Therefore, you need to put some extra effort to enable this template to render JavaScript files.

Follow the steps below to add JavaScript files to React Core Boilerplate template:
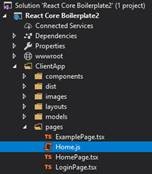
- Right click “pages” folder. Select “Add > New Item”
- Search for “JavaScript File” template. Name it as “Home.js”

- Add JS content to “Home.js”. Example:
import React, { Component } from 'react';
export default class Home extends Component {
render() {
return (
Hello, world! (JS Page)
Welcome to your new single-page application
);
}
}
- Open “routes.tsx” in “ClientApp” folder. Add the following 2 lines
import Home from '@Pages/Home.js';
<approute layout="{AuthorizedLayout}" exact="" path="/test" component="{Home}"></approute>- Open “webpack.config.js” file in the root folder. Replace the code with the following block (We are adding a line to tell compiler to render
jsfiles withbabel-loader
module: {
rules: [
{ test: /\.tsx?$/, include: /ClientApp/, use: ['babel-loader', 'ts-loader', 'ts-nameof-loader'] },
{
test: /\.(gif|png|jpe?g|svg)$/i,
use: [
'file-loader',
{
loader: 'image-webpack-loader'
}
]
},
{ test: /\.js?$/, include: /ClientApp/, use: ['babel-loader'] }
]
},
- Run these commands in Command Prompt of the project root folder:
npm install @babel/preset-env npm install @babel/preset-react
- Right click the project name. Select “Add > New Item”
- Search for “Text File” template. Name it as “.babelrc”

- Enter this content into “.babelrc”
{
"presets": [
"@babel/preset-env",
"@babel/preset-react"
]
}
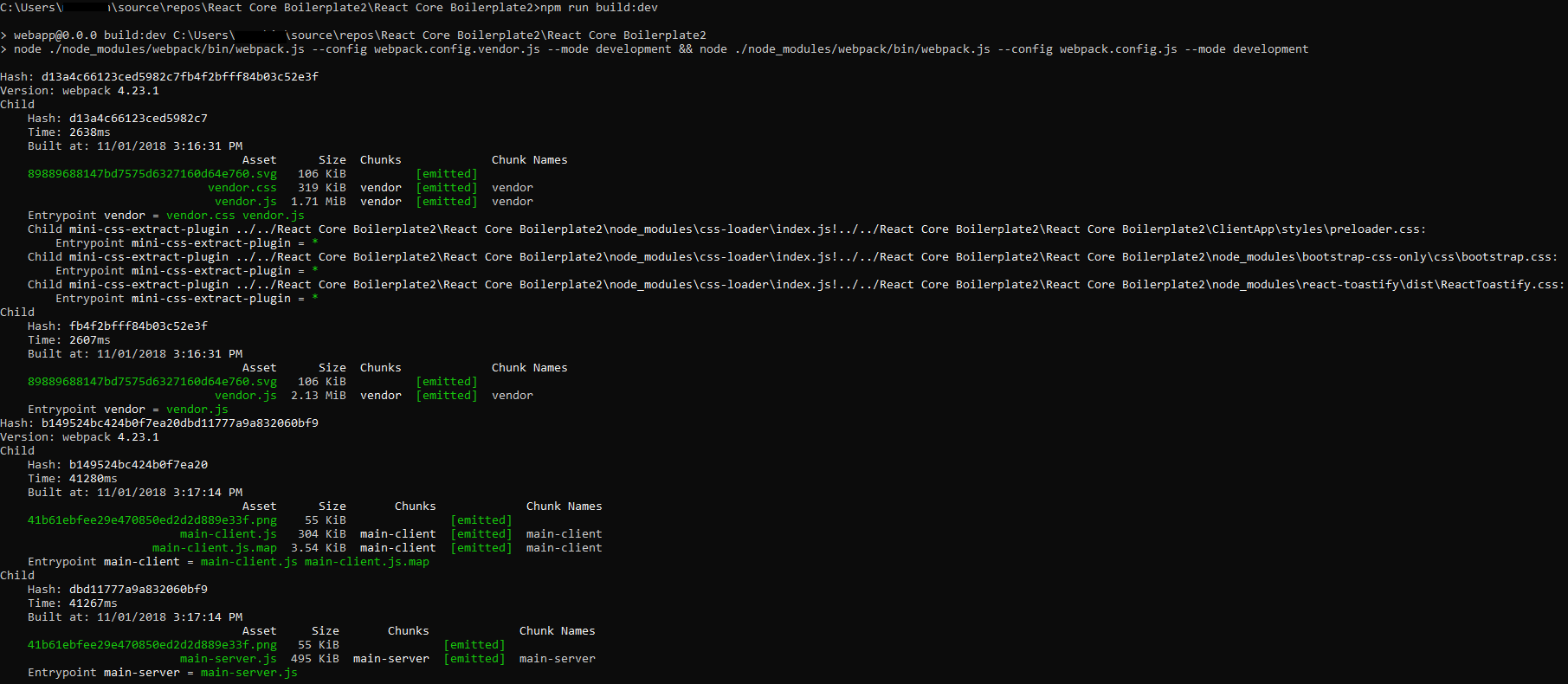
- Run
npm run build:devin Command Prompt. There shouldn’t be any errors or warnings in the output. If there is, they should be fixed before proceeding with the next step

- Run the project in Visual Studio and login. Go to http://localhost:64098/test
Looking for steps to publish ASP.NET web site in Visual Studio and deploy it in IIS? Check this post out.

1 thought on “How to add JavaScript pages to React Core Boilerplate template?”