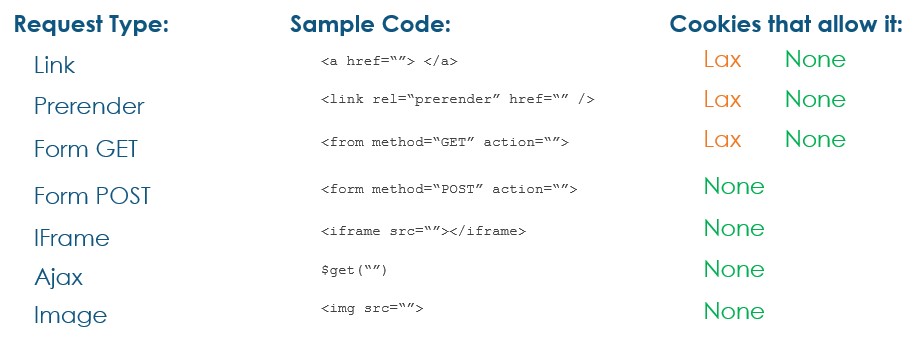
SameSite cookie prevents cross-site request forgery (CSRF) attacks by restricting the usage of third-party resources in web applications. Resource examples are the URLs in GET, POST, link, iframe, Ajax, image etc. If a URL is different than the actual web application’s URL, it means that it’s a third-party resource.
Imagine that you are accessing mysite.com but that site is calling backgrounds.com for a background image. That background image is a third-party resource in this scenario.
.NET Frameworks updates (especially KB4534271) in November 2019, December 2019, and January 2020 made important changes to the default behavior of the SameSite cookie. In the last few weeks, I came across several cases where these changes caused issues with the session management and authentication process.
Here is a list of Windows updates that implement changes related to the SameSite cookie.
For more information about CSRF (Cross-Site Request Forgery) attack prevention, check this out: Anti-forgery token and anti-forgery cookie related issues
What changed about SameSite cookie?
Long story short: The IETF’s January 2020 proposal came into effect with the latest .NET Framework updates. After these updates, ASP.NET started adding
SameSite=Laxfor Session and Auth cookiesSameSite=Nonefor all other cookies
The previous standard (introduced in 2016 proposal) enforced null if there is no SameSite cookie defined. However, the new standard enforces Lax or None depending on the cookie type (refer to the short list above).
How new changes cause issues?
SameSite=Lax restricts the usage of third-party resources in POST, iframe, Ajax, and Image sources. This causes applications to partially or completely break.
SameSite=None doesn’t enforce any restrictions (accepts third-party resources for Link, Prerender, GET, POST, iframe, Ajax, and Image). However, older browsers treat this setting as SameSite=Strict because they don’t recognize the keyword None. This situation causes major issues in web applications as the Strict setting blocks usage of third-party resources.

How to solve these issues?
If your clients have NEWER versions of the browsers (Chrome v80+, Firefox v72+)
you can enforce your application to use SameSite=None. In order to do this, add the cookieSameSite=None attribute to the following lines in web.config file:
<authentication mode="Forms">
<forms ..... cookieSameSite="None" />
</authentication>
<sessionState cookieSameSite="None" />If your clients have OLDER versions of the browsers
Try omitting the SameSite cookie all together with the following change in web.config:
<appSettings>
<add key=”aspnet:SuppressSameSiteNone” value=”true” />
</appSettings>I noticed that this setting doesn’t always work as expected. In this case, the best approach is to implement code into the application to detect the browser version and set the SameSite value accordingly (Set it to null for older browsers, None for newer browsers). For more information and code samples about browser detection and related logic:
Note: You need to use .NET Framework 4.7.2 or a newer version in order to be able set SameSite cookie in your code.
If you want to turn off the SameSite usage in Safari, check my other blog post out: How to turn off SameSite cookie attribute?
