If all of the pages in your website is protected by Windows Authentication, it may be tricky to let your users access a page that should be publicly accessible (FAQ page, Terms & Conditions page, etc.). In this post, I will mention the configuration you should implement to enable public access to certain pages.
Solution for creating a public page in a website with Windows Authentication
The idea is to protect the entire website and create an exception for the public page. Here are the steps:
- Enable Windows Authentication and disable Anonymous Authentication in IIS Manager (This is how the Windows Authentication should be set. Anonymous Authentication should be disabled)
- In the web.config file, use
locationtag to allow Anonymous access to a certain page
Here are the lines to add to web.config file:
<configuration>
<system.web>
<authorization>
<allow users="*" />
<deny users="?" />
</authorization>
</system.web>
<location path="test”>
<system.webServer>
<security>
<authentication>
<anonymousAuthentication enabled="true" />
</authentication>
</security>
</system.webServer>
</location>
<system.webServer>
<modules runAllManagedModulesForAllRequests="true" />
</system.webServer>
</configuration>With this configuration, we are allowing anonymous access to the test folder only.
Set runAllManagedModulesForAllRequests parameter to true for making sure the managed modules process all requests (official documentation).
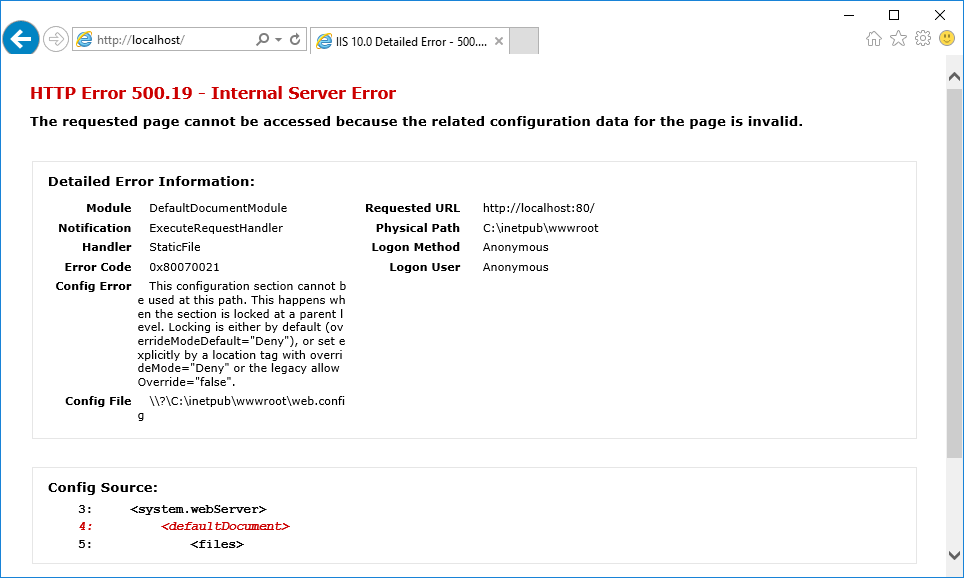
The page may throw an error like the one below about not being able to override the authentication settings.

If you run into this issue, go to applicationHost.config file and set overrideModeDefault to Allow. Check this post out for more details: Prevent settings to be overridden by web.config (HTTP Error 500.19)
